Knapsack changelog
Composing Patterns with Knapsack

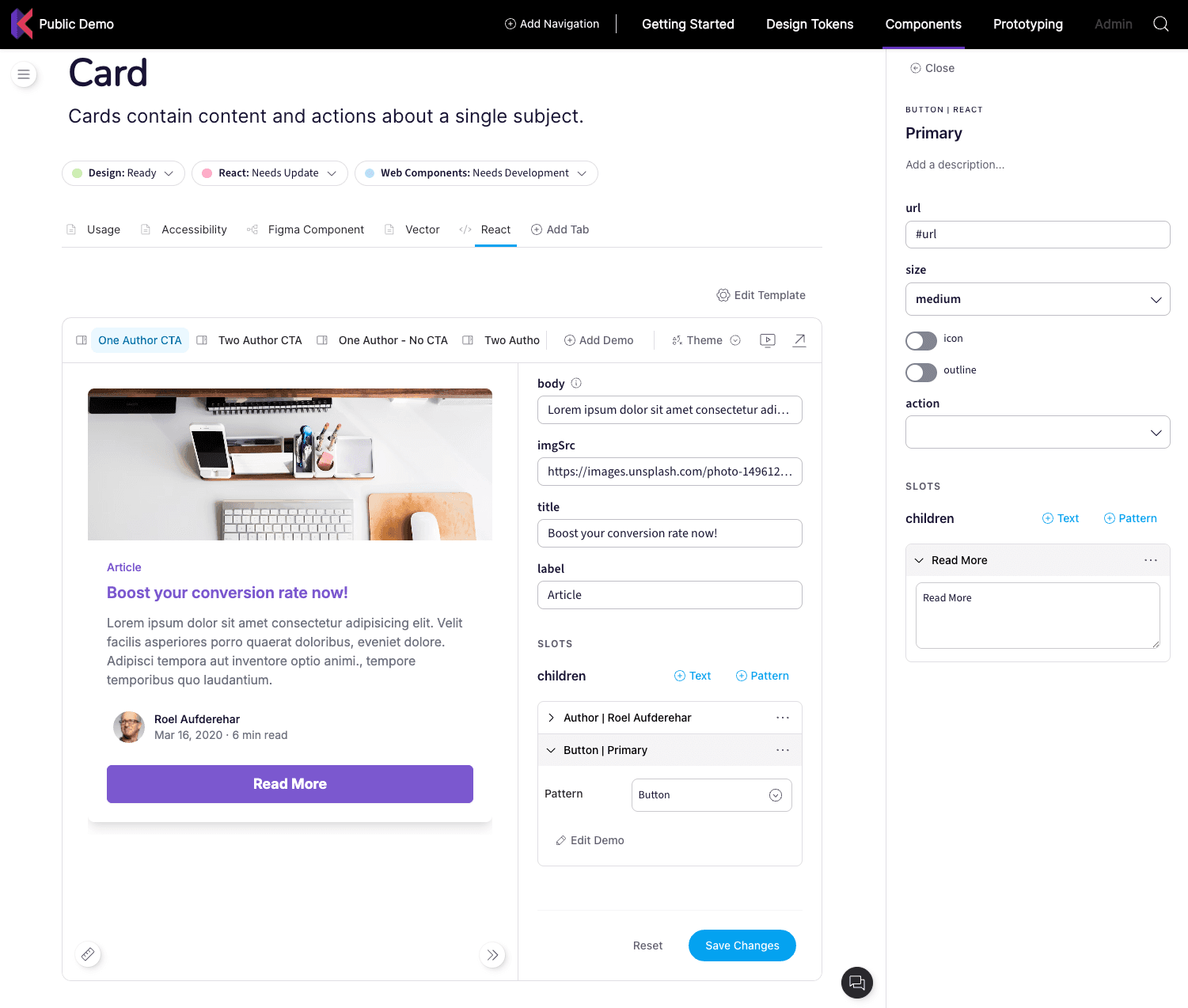
When exploring your component's possibilities through it's props and variations on our Pattern Stage it is much easier to work with the sub-components present with our new release! Imagine you are editing the look and feel of a Card component and want to adjust how the Button compnent in the Card's footer appears: simply click edit on the Button and then it's edit form slides in from the side. Here's a video showing what that experience is like:
(Here's a link to the video if you have any issues viewing the embed above)
You can even go multiple levels deep, so you're not limited to just Card > Button: you can dive as deep in as you want. This opens up so many exciting possibilities in composing experiences from your carefully crafted components! Being able to construct full page prototypes is now possible. The current stage area is a little tight in screen real estate for that right now, which is exactly why our next up and coming feature is a dedicated Prototyping section that allows for the space to create these experiences. You can expect the Prototyping section very soon; in the mean time take a look at the video below for an example of what can be done:
(Here's a link to the video if you have any issues viewing the embed above)